Move keys into .env and remove from repo
Use keys in local .env during dev.
This commit is contained in:
2
.gitignore
vendored
2
.gitignore
vendored
@ -8,7 +8,7 @@ lib-cov
|
|||||||
*.gz
|
*.gz
|
||||||
*.swp
|
*.swp
|
||||||
|
|
||||||
.env
|
*.env
|
||||||
pids
|
pids
|
||||||
logs
|
logs
|
||||||
results
|
results
|
||||||
|
|||||||
87
README.md
87
README.md
@ -1,90 +1,7 @@
|
|||||||

|
|
||||||
Hackathon Starter [](https://david-dm.org/sahat/hackathon-starter) [](https://travis-ci.org/sahat/hackathon-starter) [](https://github.com/igrigorik/ga-beacon)
|
Free Code Camp!
|
||||||
=======================
|
=======================
|
||||||
|
|
||||||
:octocat: **Live Demo**: http://hackathonstarter.herokuapp.com
|
|
||||||
|
|
||||||
Jump to [What's new in 2.4.0?](#changelog)
|
|
||||||
|
|
||||||
A boilerplate for **Node.js** web applications.
|
|
||||||
|
|
||||||
If you have attended any hackathons in the past, then you know how much time it takes to
|
|
||||||
get a project started: decide on what to build, pick a programming language, pick a web framework,
|
|
||||||
pick a CSS framework. A while later, you might have an initial project xup on GitHub and only then
|
|
||||||
can other team members start contributing. Or how about doing something as simple as *Sign in with Facebook*
|
|
||||||
authentication? You can spend hours on it if you are not familiar with how OAuth 2.0 works.
|
|
||||||
|
|
||||||
When I started this project, my primary focus was on **simplicity** and **ease of use**.
|
|
||||||
I also tried to make it as **generic** and **reusable** as possible to cover most use cases of hackathon web apps,
|
|
||||||
without being too specific. In the worst case you can use this as a learning guide for your projects,
|
|
||||||
if for example you are only interested in **Sign in with Google** authentication and nothing else.
|
|
||||||
|
|
||||||
Chances are you do not need all authentication methods or API examples. As of **Hackathon Starter 2.1**
|
|
||||||
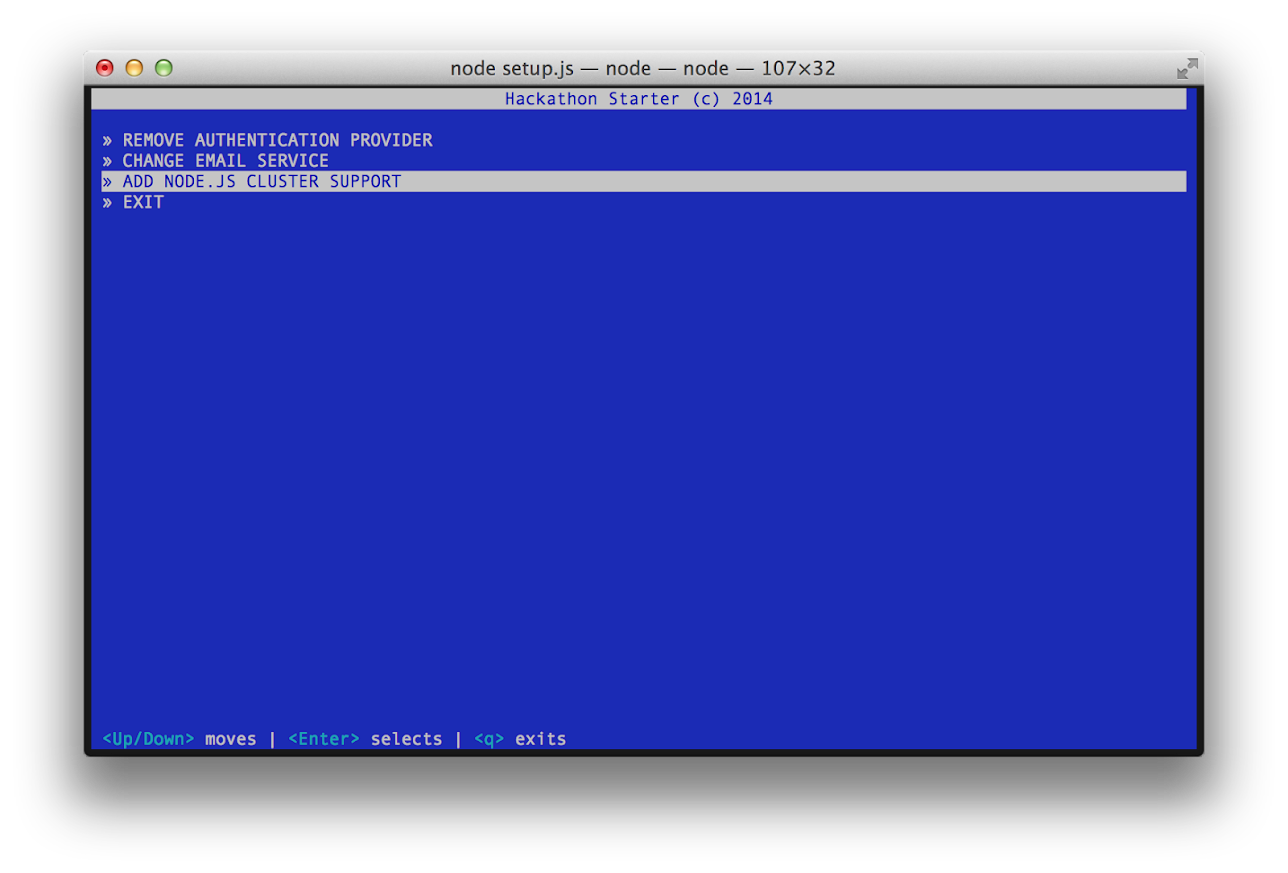
it is possible to selectively check which authentication methods you need by running `node setup.js`.
|
|
||||||
|
|
||||||
<h4 align="center">Modern Theme</h4>
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
<h4 align="center">Flatly Bootstrap Theme</h4>
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
<h4 align="center">Default Theme</h4>
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
<h4 align="center">Hackathon Starter Generator</h4>
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Table of Contents
|
|
||||||
-----------------
|
|
||||||
|
|
||||||
- [Features](#features)
|
|
||||||
- [Prerequisites](#prerequisites)
|
|
||||||
- [Getting Started](#getting-started)
|
|
||||||
- [Generator](#generator)
|
|
||||||
- [Obtaining API Keys](#obtaining-api-keys)
|
|
||||||
- [Project Structure](#project-structure)
|
|
||||||
- [List of Packages](#list-of-packages)
|
|
||||||
- [Useful Tools and Resources](#useful-tools-and-resources)
|
|
||||||
- [Recommended Design Resources](#recommended-design-resources)
|
|
||||||
- [Recommended Node.js Libraries](#recommended-nodejs-libraries)
|
|
||||||
- [Recommended Client-side Libraries](#recommended-client-side-libraries)
|
|
||||||
- [Pro Tips](#pro-tips)
|
|
||||||
- [FAQ](#faq)
|
|
||||||
- [How It Works](#how-it-works-mini-guides)
|
|
||||||
- [Mongoose Cheatsheet](#mongoose-cheatsheet)
|
|
||||||
- [Deployment](#deployment)
|
|
||||||
- [Changelog](#changelog)
|
|
||||||
- [Contributing](#contributing)
|
|
||||||
- [License](#license)
|
|
||||||
|
|
||||||
Features
|
|
||||||
--------
|
|
||||||
|
|
||||||
- **Local Authentication** using Email and Password
|
|
||||||
- **OAuth 1.0a Authentication** via Twitter
|
|
||||||
- **OAuth 2.0 Authentication** via Facebook, Google, GitHub, LinkedIn, Instagram
|
|
||||||
- Flash notifications
|
|
||||||
- MVC Project Structure
|
|
||||||
- Node.js clusters support
|
|
||||||
- Rails 3.1-style asset pipeline by connect-assets (See FAQ)
|
|
||||||
- LESS stylesheets (auto-compiled without any Gulp/Grunt hassle)
|
|
||||||
- Bootstrap 3 + Flat UI + iOS7
|
|
||||||
- Contact Form (powered by Mailgun, Sendgrid or Mandrill)
|
|
||||||
- **Account Management**
|
|
||||||
- Gravatar
|
|
||||||
- Profile Details
|
|
||||||
- Change Password
|
|
||||||
- Forgot Password
|
|
||||||
- Reset Password
|
|
||||||
- Link multiple OAuth strategies to one account
|
|
||||||
- Delete Account
|
|
||||||
- CSRF protection
|
|
||||||
- **API Examples**: Facebook, Foursquare, Last.fm, Tumblr, Twitter, Stripe, LinkedIn and more.
|
|
||||||
|
|
||||||
Prerequisites
|
Prerequisites
|
||||||
-------------
|
-------------
|
||||||
|
|
||||||
|
|||||||
Reference in New Issue
Block a user