Improved formatting, updated links, clarity edits (#25899)
Added code formatting to property names. Removed redundant section listing background properties, as each is explained in detail above. Added MDN reference for background property. Updated links to more relevant resources.
This commit is contained in:
@ -2,11 +2,10 @@
|
|||||||
title: Background
|
title: Background
|
||||||
---
|
---
|
||||||
## Background
|
## Background
|
||||||
The background property lets you use images and colors to create backgrounds for your web pages.
|
The `background` property lets you use images and colors to create backgrounds for your web pages.
|
||||||
|
|
||||||
### Background Color
|
### Background Color
|
||||||
The background color property allows you to choose the color of your element. This can be the background for the entire page or the background of one section of your page.
|
The `background-color` property allows you to choose the color of your element (a piece of HTML such as a header or paragraph). This can be the background for the entire page or the background of one section of your page.
|
||||||
* An element is a piece of HTML such as a header or paragraph on a web page.
|
|
||||||
|
|
||||||
Here is an example of setting the background color for a web page to green.
|
Here is an example of setting the background color for a web page to green.
|
||||||
```css
|
```css
|
||||||
@ -16,7 +15,7 @@ Here is an example of setting the background color for a web page to green.
|
|||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
Here is an example of setting the colors for two elements. This will set the background of the header
|
Here is an example of setting the background colors for two elements. This will set the background of the header
|
||||||
to purple and the rest of the page to blue.
|
to purple and the rest of the page to blue.
|
||||||
|
|
||||||
```css
|
```css
|
||||||
@ -36,7 +35,7 @@ In CSS color can be defined in four ways: (using white as an example)
|
|||||||
* An RGB value such as `rgb(255,255,255)`.
|
* An RGB value such as `rgb(255,255,255)`.
|
||||||
|
|
||||||
### Background Images
|
### Background Images
|
||||||
You can use the background image property to set an image as a background for an element.
|
You can use the `background-image` property to set an image as a background for an element.
|
||||||
The image is repeated by default so that it covers the entire element.
|
The image is repeated by default so that it covers the entire element.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
@ -45,8 +44,7 @@ body {
|
|||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
|
You can also use pictures or gifs that you find online by using their link (e.g., from a Google Images search).
|
||||||
You can also link pictures or gifs that you find online by using their url (ie. from a Google Images search).
|
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
background-image: url("https://mdn.mozillademos.org/files/11983/starsolid.gif");
|
background-image: url("https://mdn.mozillademos.org/files/11983/starsolid.gif");
|
||||||
@ -55,7 +53,7 @@ body {
|
|||||||
|
|
||||||
### Background Image - The Repeat Property
|
### Background Image - The Repeat Property
|
||||||
The background image is repeated both vertically (up and down) and horizontally (across the web page) by default.
|
The background image is repeated both vertically (up and down) and horizontally (across the web page) by default.
|
||||||
You can use the background-repeat property to repeat the image vertically or horizontally.
|
You can use the `background-repeat` property to repeat the image vertically or horizontally.
|
||||||
|
|
||||||
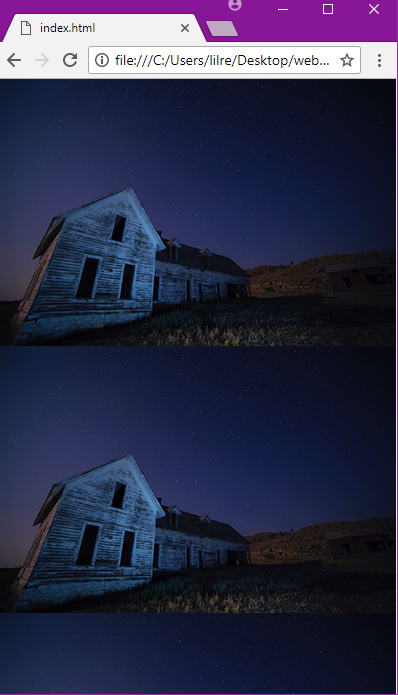
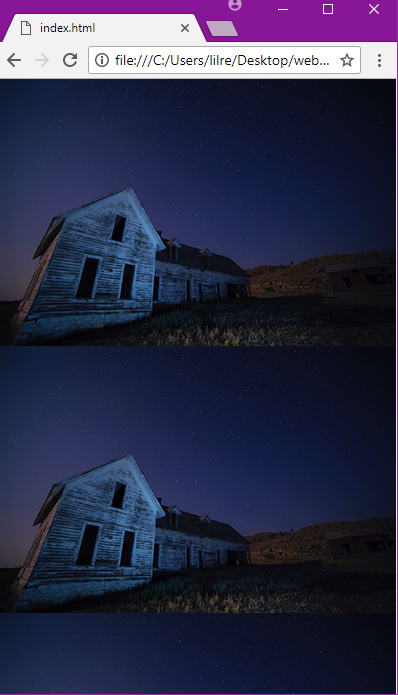
Here is an example that repeats the image vertically.
|
Here is an example that repeats the image vertically.
|
||||||
```css
|
```css
|
||||||
@ -66,7 +64,7 @@ body {
|
|||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
You can repeat the image horizontally by setting the background-repeat property to “repeat-x”.
|
You can repeat the image horizontally by setting the `background-repeat` property to `repeat-x`.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
background-image: url("barn.jpg");
|
background-image: url("barn.jpg");
|
||||||
@ -74,7 +72,7 @@ body {
|
|||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
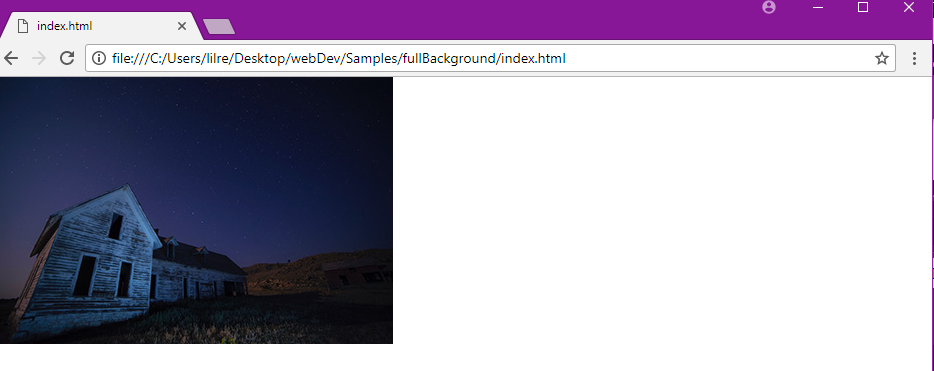
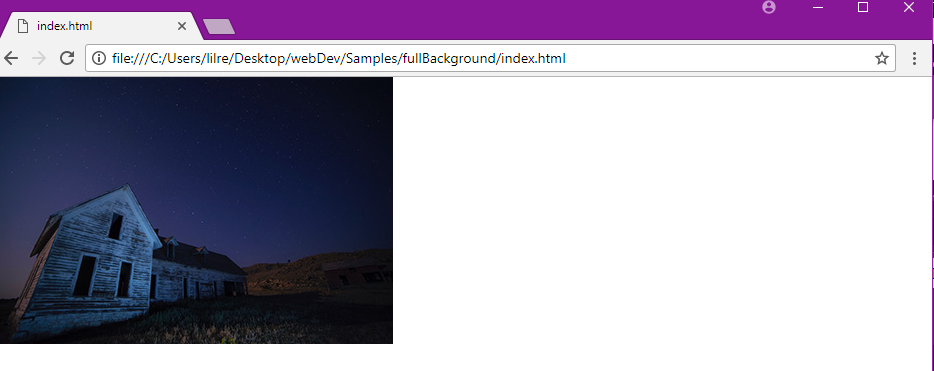
You can also use the background-repeat property to set an image to not repeat.
|
You can also use the `background-repeat` property to set an image to not repeat.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
background-image: url("barn.jpg");
|
background-image: url("barn.jpg");
|
||||||
@ -84,7 +82,7 @@ body {
|
|||||||

|

|
||||||
|
|
||||||
### Background Image – The Position Property
|
### Background Image – The Position Property
|
||||||
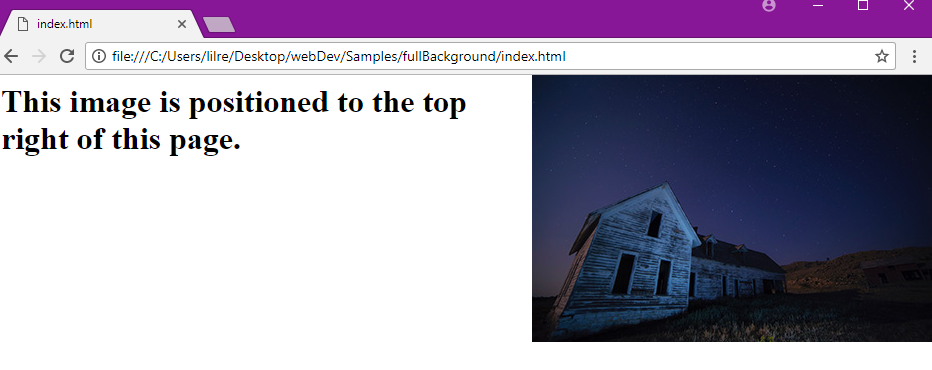
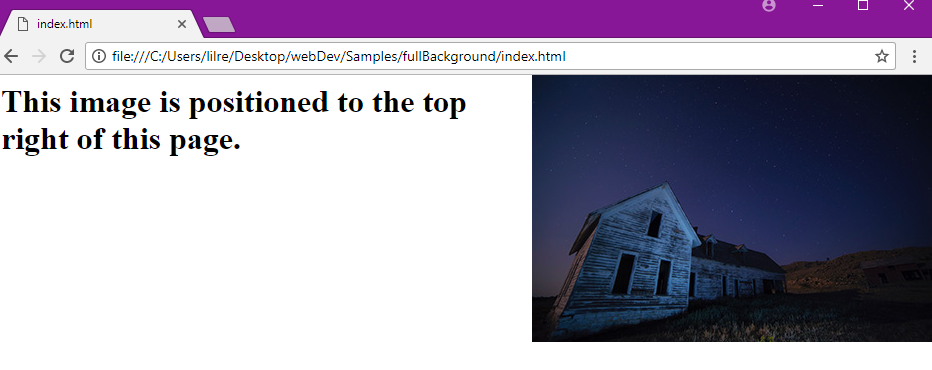
You can use the position property to specify where your image will be located on a web page.
|
You can use the `background-position` property to specify where your image will be located on a web page.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
background-image: url("barn.jpg");
|
background-image: url("barn.jpg");
|
||||||
@ -95,7 +93,7 @@ body {
|
|||||||

|

|
||||||
|
|
||||||
### Background Image – The Fixed Position
|
### Background Image – The Fixed Position
|
||||||
You can use the background-attachment property to set an image to a fixed position.
|
You can use the `background-attachment` property to set an image to a fixed position.
|
||||||
A fixed position makes it so an image does not scroll with the rest of the page.
|
A fixed position makes it so an image does not scroll with the rest of the page.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
@ -113,7 +111,7 @@ A gradient is a transition between two or more colors and can be used via CSS si
|
|||||||
|
|
||||||
The syntax of a gradient background can be quite complex and is often still used with vendor prefixes due to inconsistencies between supported browsers.
|
The syntax of a gradient background can be quite complex and is often still used with vendor prefixes due to inconsistencies between supported browsers.
|
||||||
|
|
||||||
The <a href='http://www.colorzilla.com/gradient-editor/' target="_blank" rel='nofollow'>Colorzilla Gradient Editor</a> is a great online tool for generating custom gradients and the associated css markup.
|
The [Colorzilla Gradient Editor](http://www.colorzilla.com/gradient-editor/) is a great online tool for generating custom gradients and the associated css markup.
|
||||||
|
|
||||||
### Background – The Shorthand Property
|
### Background – The Shorthand Property
|
||||||
You can write the background properties on a single line. This is called the shorthand property.
|
You can write the background properties on a single line. This is called the shorthand property.
|
||||||
@ -131,7 +129,7 @@ must be used in a certain order. The order is:
|
|||||||
* position
|
* position
|
||||||
|
|
||||||
### Multiple Background Images
|
### Multiple Background Images
|
||||||
You can specify multiple background images in a single background property.
|
You can specify multiple background images in a single `background` property.
|
||||||
```css
|
```css
|
||||||
body {
|
body {
|
||||||
background: url("barn.jpg"), url("stars.jpg"), linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5));
|
background: url("barn.jpg"), url("stars.jpg"), linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5));
|
||||||
@ -140,19 +138,7 @@ body {
|
|||||||
The first image (or gradient) specified is the most on top, the second comes after, and so on.
|
The first image (or gradient) specified is the most on top, the second comes after, and so on.
|
||||||
If one of the elements is not correct due to its URL or its syntax, the whole line will be ignored by the browser.
|
If one of the elements is not correct due to its URL or its syntax, the whole line will be ignored by the browser.
|
||||||
|
|
||||||
### Some Basic Background Properties of CSS
|
|
||||||
The CSS background properties are used to define the background effects for elements.
|
|
||||||
|
|
||||||
CSS background properties:
|
|
||||||
background-color
|
|
||||||
background-image
|
|
||||||
background-repeat
|
|
||||||
background-attachment
|
|
||||||
background-position
|
|
||||||
|
|
||||||
You can refer to the following link to W3 schools to know more about background and related stuffs in CSS.
|
|
||||||
<a href = "https://www.w3schools.com/css/css_background.asp">Background reference to W3</a>
|
|
||||||
|
|
||||||
### Other Resources
|
### Other Resources
|
||||||
* <a href='http://cloford.com/resources/colours/500col.htm' target='_blank' rel='nofollow'>List of color values</a>
|
* [Background CSS Property Reference: MDN](https://developer.mozilla.org/en-US/docs/Web/CSS/background)
|
||||||
* <a href='http://colrd.com/create/palette/' target='_blank' rel='nofollow'>Color Picker Tool</a>
|
* [List of Named Colors](https://htmlcolorcodes.com/color-names/)
|
||||||
|
* [Color Picker Tool](https://www.color-hex.com/)
|
||||||
|
|||||||
Reference in New Issue
Block a user