Replaced images that wouldn't load, added source (#20681)
PM me if these do not meet the needs of the course. #Hacktoberfest2018
This commit is contained in:
committed by
 Randell Dawson
Randell Dawson
parent
62a04cd0fc
commit
a3dd30b4c5
@@ -24,25 +24,25 @@ For example, a given block-level element (`<div>`) set to 300px wide, that conta
|
||||
```css
|
||||
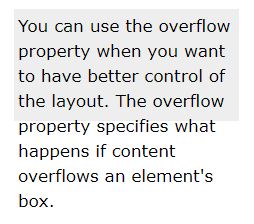
.box-element { overflow: visible; }
|
||||
```
|
||||

|
||||

|
||||
|
||||
### Hidden:
|
||||
```css
|
||||
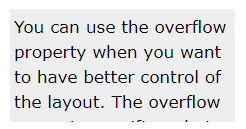
.box-element { overflow: hidden; }
|
||||
```
|
||||

|
||||

|
||||
|
||||
### Scroll:
|
||||
```css
|
||||
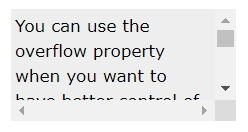
.box-element { overflow: scroll; }
|
||||
```
|
||||

|
||||

|
||||
|
||||
### Auto:
|
||||
```css
|
||||
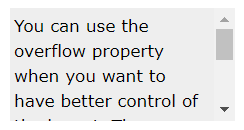
.box-element { overflow: auto; }
|
||||
```
|
||||

|
||||

|
||||
|
||||
## overflow-x and overflow-y
|
||||
|
||||
@@ -84,3 +84,4 @@ If the content overflows the Y-axis, then that content will be hidden, whilst a
|
||||
#### More Information:
|
||||
|
||||
CSS-Tricks: <a href='https://css-tricks.com/almanac/properties/o/overflow/' target='_blank' rel='nofollow'>overflow</a>
|
||||
W3Schools: <a href='https://www.w3schools.com/css/css_overflow.asp' target='_blank' rel='nofollow'>image source</a>
|
||||
|
||||
Reference in New Issue
Block a user