---
id: 60a3e3396c7b40068ad6996c
title: Step 3
challengeType: 0
dashedName: step-3
---
# --description--
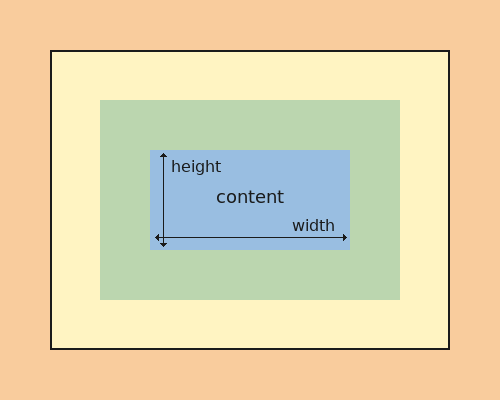
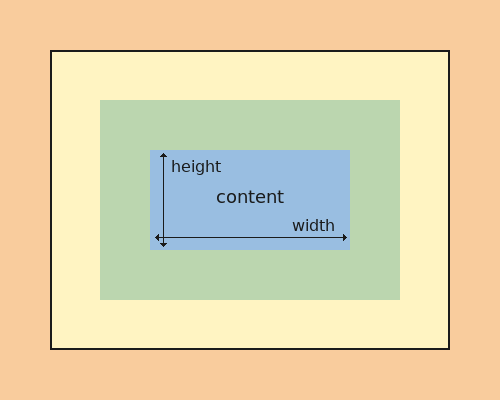
In the CSS box model, every HTML element is treated as a box with four areas.
Imagine you receive a box from your favorite online retailer -- the content is the item in the box, or in our case, a header, paragraph, or image element.
Change the `src` attribute in the `![]() ` from `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-1.png` to `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`.
# --hints--
The `img` element should have a `src` of `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`
```js
assert(document.querySelector('img').getAttribute('src') === 'https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png');
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
` from `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-1.png` to `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`.
# --hints--
The `img` element should have a `src` of `https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png`
```js
assert(document.querySelector('img').getAttribute('src') === 'https://cdn.freecodecamp.org/curriculum/css-box-model/diagram-2.png');
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
 --fcc-editable-region--
```
--fcc-editable-region--
```
 --fcc-editable-region--
```
--fcc-editable-region--
```