---
id: 60a3e3396c7b40068ad6996e
title: Step 5
challengeType: 0
dashedName: step-5
---
# --description--
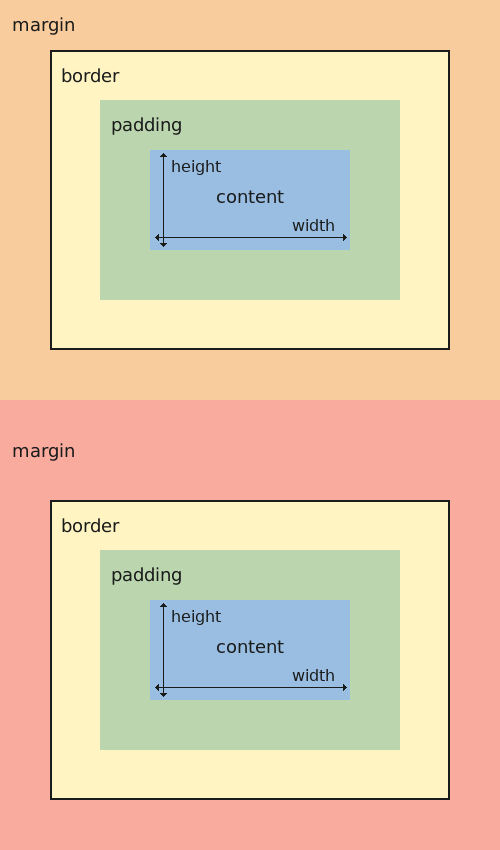
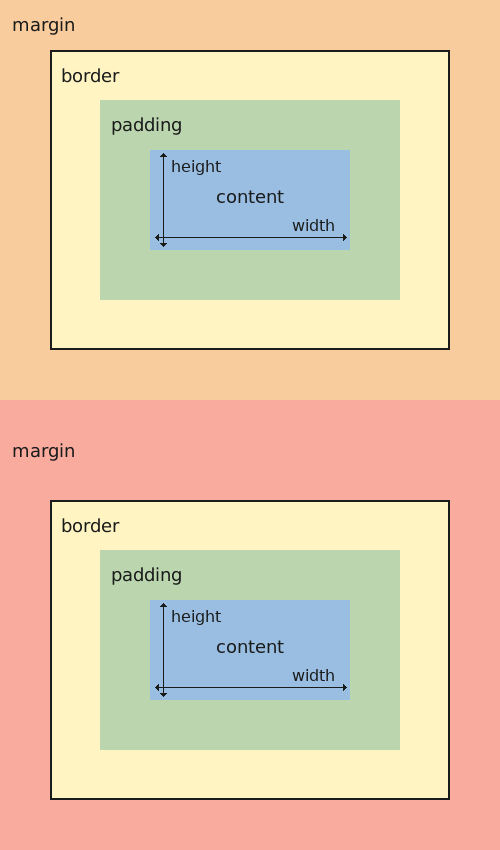
Margin is the area outside of the box, and can be used to control the space between other boxes or elements.
Here the bottom element has a larger top margin, pushing it further down the page.
Now that you understand the CSS box model, let's get started on the Rothko painting.
Remove the `![]() ` element.
# --hints--
You should not have an `img` element in your code.
```js
assert(document.querySelector('img') === null);
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
` element.
# --hints--
You should not have an `img` element in your code.
```js
assert(document.querySelector('img') === null);
```
# --seed--
## --seed-contents--
```html
Rothko Painting
--fcc-editable-region--
 --fcc-editable-region--
```
--fcc-editable-region--
```
 --fcc-editable-region--
```
--fcc-editable-region--
```